I was just trying to understand, how in IPE areas can be filled with a gradient. On the IPE Wiki you can find examples, however no documentation or comments.
The sad thing about the gradients and other complex filling patterns is that you have to write them directly in your XML stylesheet and then apply them to your document via editing the XML code of the object you want to fill. An explanation of how gradients have to be defined is included in the IPE Manuel at http://ipe7.sourceforge.net/manual/manual_32.html and http://ipe7.sourceforge.net/manual/manual_45.html#id20. It is accompanied with the suggestion to create a gradient in an SVG editor as Inkscape and then, using svgtoipe, to convert the gradient to the IPE format.
I’d like to give a step-by-step example how I did this. Might this help me to remember the procedure and you to gain an easier access!
Basically I have some lines in my diagram and at certain crossings I want to have a filled semicircle which is filled with a gradient that has the most intense color at the crossing and decays as a gaussian. To this end I write a stylesheet containing the gradient:
<gradient name='puddle' type='radial' coords='0 0 0 0 0 5'>
<stop offset="0" color="1 0 0" />
<stop offset="0.2" color="1 0.274 0.274" />
<stop offset="0.4" color="1 0.722 0.722" />
<stop offset="0.6" color="1 0.944 0.944" />
<stop offset="0.8" color="1 0.994 0.994" />
<stop offset="1" color="1" />
</gradient>
This gradient is radial gradient, the other possibility is an axial gradiant. For the the radial gradient you define two circles. The gradient evolves from the surface of the first circle to the second circle. Those circles are defined in the coords property as a tuple (x1 y1 r1 x2 y2 r2). x1 and y1 define the first circles center, r1 its radius. Correspondingly the second circle is defined.
Similarly, an axial gradient can be defined by a line (x1 y1 x2 y2).
The gradients colors are defined in the stop elements. Those elements have an offset property ranging from 0 to 1 to give the relative position where in the gradient the color, defined by the color property, appears.
The arc object I want to fill with this gradient has the following XML-code:
<path matrix="4 0 0 4 109.156 704" fill="1" gradient="puddle">
-5 0 m
5 0 0 -5 0 0 5 0 a
</path>
Let’s have a look at these objects! The gradient is rather simple, it contains two circles around the origin, one with a vanishing radius, the outer circle has a radius of 5. The stops are just a crude linearization of a gaussian vanishing at x = 1.
The second object is a bit more complicated. For a general object you have to read the manual very carefully. Here I use an arc, which is defined by moving to a starting point (-5, 0) an then following the ellipse (5 0 0 -5 0 0), I think, clockwise till we reached the point (5 0). However, as this object would appear somewhere near the corner of the whole sheet we have to transform our ellipse with the matrix (4 0 0 4 109.156 704). I’m not perfectly sure about the minus signs, but in the ellipse’s definition the first four components define the radii and the excentricities, followed by the center. The transformation matrix consists of four multipliers for radii and excentricities and a shift of the center. This is very important as the gradient has been defined around the origin. We also rescale the radii in a way that the ellipse is defined with 5 being its radius so the gradient completely fills the arc.
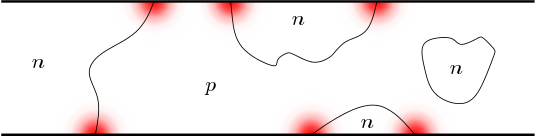
The result is:

The file was created from sketch.pdf via iperender -png -resolution 150 sketch.pdf sketch.png.
Hey there outstanding blog! Does running a blog similar
to this take a massive amount work? I’ve no expertise
in coding but I had been hoping to start my own blog soon.
Anyhow, should you have any suggestions or techniques for new blog owners please share.
I understand this is off topic nevertheless I simply needed to
ask. Thanks!